Los principios para triunfar con tu diseño web responsive
El diseño web responsive se ha convertido en la apuesta principal de las empresas, y en Mediagroup, nuestra agencia de publicidad y diseño web de Sevilla, te contamos los principios básicos que debes seguir para acertar con tu diseño responsive.
Cada vez queda más claro que el diseño web responsive es el más adecuado para todas las páginas webs, sea cual sea su contenido o función. El teléfono móvil, sobre todo, aunque también las tabletas, se han convertido en las herramientas principales que utilizan los usuarios para acceder a internet y consultar las páginas webs que les interesan.
Por ello, se hace necesario, que el diseño de la página web de tu institución, empresa o proyecto, permita que ésta se adapte a cualquier dispositivo, sin perder ninguna de sus cartacterísticas ni funcionalidades. Pero, ¿cuáles son los principios básicos que el diseñador norteamericano Sandijs Ruluks nos propone para conseguir un diseño web responsive adecuado?
- Ten en cuenta el flow. El flow en el diseño de una página web tiene que ver con el hecho de que el contenido ocupará un espacio más vertical cada vez que la pantalla se va haciendo más pequeña, por lo que los elementos de la pantalla se irán colocando debajo unos de otros.

- ¿Diseño responsive o diseño adaptativo? No son exactamente lo mismo, y por ello se complementan a la perfección. Esto lleva a que no hay una forma correcta o incorrecta de hacerlo;simplemente, dejarnos llevar por el contenido.
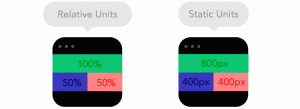
 Unidades relativas en tu pantalla. Debido a que la densidad de píxeles de nuestra pantalla puede variar, es esencial utilizar unidades que sean flexibles, para que funcionen en cualquier lugar, como es el caso de las unidades relativas como los porcentajes. ¿Qué quiere decir esto? Pues que si hacemos algo con el 50 % de la pantalla, esto siempre ocupará la mitad de la pantalla responsive que sea.
Unidades relativas en tu pantalla. Debido a que la densidad de píxeles de nuestra pantalla puede variar, es esencial utilizar unidades que sean flexibles, para que funcionen en cualquier lugar, como es el caso de las unidades relativas como los porcentajes. ¿Qué quiere decir esto? Pues que si hacemos algo con el 50 % de la pantalla, esto siempre ocupará la mitad de la pantalla responsive que sea.
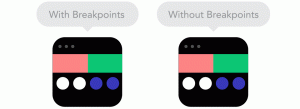
4. No olvides los puntos de ruptura. Estos permiten que el diseño pueda cambiar en los puntos que definamos: por ejemplo, tenemos 3 columnas en la pantalla del ordenador pero sólo una columna en dispositivos móviles. Los puntos de ruptura suelen depender del contenido, pues si añades una frase corta, normalmente necesites añadir también un punto de ruptura.
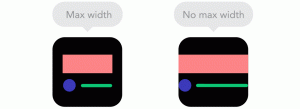
5. Valores máximos y mínimos. Dependiendo de la web y de un contenido específico, no siempre es adecuado que el contenido ocupe toda la pantalla (por ejemplo, a lo ancho de toda la pantalla de un televisor). Por ello, es necesario introducir los valores máximo/mínimo, relacionados con el número de píxeles, pues definiendo un máximo de 1.000 px, el contenido de la pantalla no los superará.
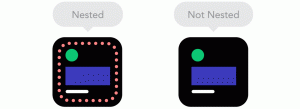
6. Objetos anidados. Contener varios elementos (que dependen de otros) en un mismo contenedor, ayuda a que el contenido de la web se vuelva mucho más entendible para el visitante. A diferencia de las unidades relativas, en este caso , ayudan mucho las unidades estáticas como los píxeles, por su utilidad para que logos y botones de nuestro diseño responsive no cambien su tamaño.
7. ¿Es más importante móvil o dekstop? Es lo mismo, ya que no hay mucha diferencia si el proyecto de la web empieza desde una pantalla pequeña, como la de los dispositivos móviles y acaba en una más grande o al contrario. Pero es cierto que se añaden limitaciones extra y ayuda a tomar decisiones si se empieza desde el móvil.
8. Fuentes web vs fuentes del sistema. Si prefieres que tu página web tenga un aspecto atractivo, entonces usa fuentes web, aunque tienen la desventaja del tiempo de carga de la página. En su cas0, las fuentes del sistema son muy rápidas, excepto cuando el usuario no las tiene localmente, descargándolas entonces por una fuente predeterminada.
9. ¿Mapa de bits o mapa de vectores? Si el icono de tu web tiene tu icono con muchos detalles, usa mapa de bits, con archivos jpg, png o gif. Si no, es mejor usar imagen vectorial, con archivos SVG o un icono fuente. En cualquier caso, la optimización de la imagen es fundamental.
Con estos principios que hemos desglosado en Mediagroup, nuestra agencia de publicidad y diseño web de Sevilla, ya sabes un poco más acerca de las propiedades del diseño web responsive. ¡No dejes pasar la oportunidad de aprovechar al máximo el potencial de tu sitio web!